Topic: Nearness
1. Nearness
created by: Touch, BERG
"One of the essential properties of Near Field Communication is
nearness, but this is set against one of the paradoxes of touch-based
interaction where, in fact, nothing needs to touch. In a very short film
made with BERG, we explore nearness in interactive technologies."
quoted from http://www.nearfield.org/2009/09/nearness
video http://vimeo.com/6588461
Interaction/Future: The nearness could be developed into moblie apps which allow for people to interact with ordinary objects by using their phones. Nearness creates a new insight into what touching means and how something can be manipulated to react without direct contact.
2. Quirky Wallbrights
Designed by: Debra Courtenay
Materials: Plastic, LED, Adhesive
Wallbrights combine LED's and wall decals together through an adhesive backing. The LEDs are lineked through male & female connecters with a plug to be placed in a wall socket. There is a Bluetooth plug in that can be used from any smart phone or tablet, the application allows users to change the colors or turn the wallbrights on and off.
information from http://www.quirky.com/blog/post/2012/09/stick-and-shine-introducing-wallbrights/
images from http://www.trendhunter.com/trends/quirky-wallbrights
Interaction: The product conveys the idea of nearness as two objects interaction, the iphone to change the wallbrights, but neither touches the other. Bluetooth and Wifi connections have allowed people to interact differently with every day objects, just as exemplified in example 1 also. The addition of the application develops the handheld into a remote control.
Future: Combining with my Looking Out 2, using kinetic energy from exercising on a machine or bicycle, to power the decals, but controlling creating an app on the phone to allow for movies and videos to be played. If the machine or bike stops the screen can be turned off.
Monday, September 30, 2013
Looking Out 2: Amy
Theme: Physical activity Integration
1. Collapsable House (with sound)
Created by: Michael Beitz
Projects Located : Buffalo and New Mexico
Materials: bicycle parts, cement, wood
https://www.youtube.com/watch?v=0nfjfj4jnFg
all images found from http://www.michaelbeitz.com/
Interaction: Through physical force of the feet one is able to cause what may appear to be catastrophic damage to the skeleton structure of the house. The intriguing part is the excitement one receives by bike pedaling and destroying a house.
Future: The idea of gain through exercise (although the bicycle component directed to physical activity is the main focus of the project overall) can be amplified to something greater to encourage people to workout. This isnt to say a gym should have a collapsing structure, but putting fun back into the experience can help people add physical activity into their daily routine.
2. Drawing Machine
created by: Joseph L Griffiths
Materials: bicycle, wood, string, sharpies
"The project consists of a stationary bike, which when pedalled by a user becomes a tool for drawing on a canvas. The spinning front wheel of the bike powers a special apparatus that draws circles on the surface using coloured markers. There is also another drawing element attached to the bike’s handle bars. This part draws based on the side to side motion of the handle bars. The whole system creates art through the user, but each piece is completely random and unpredictable."
quoted from http://www.designboom.com/art/joseph-l-griffiths-drawing-machine/
images from http://www.designboom.com/art/joseph-l-griffiths-drawing-machine/
Interaction: Once again through physical human force and activity, a piece of art is developed. This time in a playful manner using sharpies. This could allow people to develop their own art which exercising which would be an intriguing concept, as it would be similar to a graffiti wall that is constantly painted over.
Future: The bicycle is helpful as it allows people to exercise while developing something that is instant gain. When youre working out it takes a few weeks to get to where one may want to be, but using a bike which allows for a creative component to be incorporated gives people an instant accomplishment at the end of their workout.
1. Collapsable House (with sound)
Created by: Michael Beitz
Projects Located : Buffalo and New Mexico
Materials: bicycle parts, cement, wood
The house in standing position.
The house when pedals are moved to collapse house
https://www.youtube.com/watch?v=0nfjfj4jnFg
all images found from http://www.michaelbeitz.com/
Interaction: Through physical force of the feet one is able to cause what may appear to be catastrophic damage to the skeleton structure of the house. The intriguing part is the excitement one receives by bike pedaling and destroying a house.
Future: The idea of gain through exercise (although the bicycle component directed to physical activity is the main focus of the project overall) can be amplified to something greater to encourage people to workout. This isnt to say a gym should have a collapsing structure, but putting fun back into the experience can help people add physical activity into their daily routine.
2. Drawing Machine
created by: Joseph L Griffiths
Materials: bicycle, wood, string, sharpies
"The project consists of a stationary bike, which when pedalled by a user becomes a tool for drawing on a canvas. The spinning front wheel of the bike powers a special apparatus that draws circles on the surface using coloured markers. There is also another drawing element attached to the bike’s handle bars. This part draws based on the side to side motion of the handle bars. The whole system creates art through the user, but each piece is completely random and unpredictable."
quoted from http://www.designboom.com/art/joseph-l-griffiths-drawing-machine/
images from http://www.designboom.com/art/joseph-l-griffiths-drawing-machine/
Interaction: Once again through physical human force and activity, a piece of art is developed. This time in a playful manner using sharpies. This could allow people to develop their own art which exercising which would be an intriguing concept, as it would be similar to a graffiti wall that is constantly painted over.
Future: The bicycle is helpful as it allows people to exercise while developing something that is instant gain. When youre working out it takes a few weeks to get to where one may want to be, but using a bike which allows for a creative component to be incorporated gives people an instant accomplishment at the end of their workout.
Looking Out 2: Wanfang
Cuboino
Developed at the Media Lab (Tangible Media Group) at the MIT, Cuboino is a tangible, digital extension for the marble-game cuboro created by Felix Heibeck.
Cuboino is a tangible, digital extension for the marble-game cuboro.
It consists of a set of cubes that are seamlessly compatible with the cuboro cubes. In contrast to the passive cuboro cubes, cuboino modules are active parts of a digital system consisting of sensor cubes, actor cubes and supply cubes. By snapping them together, the playercan build a modular system that functions according to he individual functionalities of the cuboino cubes.
More info:http://f3-h.de/cuboino/
Looks like Mark's CUBELETS right?
As in our group whisker project , we're also considering about how to make little things to be a big family. It's really a good a idea to let people try to put things in many different ways and see what happens. In this project, the beauty of the shape/appearance of surface and the material of the cubes are also what we can learn from it.
Sunday, September 29, 2013
Whisker Evaluation: Amy
Evaluation of Meng and Yang's Whisker Project
questions:
questions:
- What is the narrative?
- What is gained/lost from A2, A3? What is fundamental to the work?
- Is technology used appropriately?
- Articulate purpose(?) and value(?)
- Is it imaginative?
Meng and Yang’s idea is intriguing, as rather than looking
at the specific interaction of the whisker, they chose to understand the
emotions an animal would convey based on the interaction one has with the
whisker itself. If someone pulls the whisker, the animal would be in pain, and
their project is meant to narrate this feeling.
In A2 the project is light and able to be manipulated due to
the lightweight qualities that paper possesses. When they switched over to
acrylic for A3 the ability to manipulate the material was lost, and the new
face sagged down indicating on its own that it was too heavy to be held up. The
laser cutter and cutting paper both don’t allow for ambiguity of the reaction,
and I found the acrylic face to seen happy rather than in pain. Their efforts
to make the face interactive are interesting as they used strings to allow the
eyes and long to move. Over all there didn’t seem to be too much lead-way in
manipulating the face and I would advise them to use a more malleable and
flexible material, but also allow for the face to morph in other facial emotions,
as it seemed to be limited.
Self-Evaluation of My Whisker Project
In my newest version of my whisker, allows for the antenna to react once again through magnetism, but it is able to move it's fin-like arms upward with the help of human-force. V2 acts as an antenna to respond and acknowledge magnetic forces in V2's surroundings. The value changed from V1 to V2 is that the object is scaled up and the magnetic attraction is continued, but the whisker still lacks a greater overall interaction for users. There is also a lack of determination as to the definition of the whiskers goals overall and how it wants to react.
In the future I would advise myself to add mechanical and electrical elements that allow the whisker to come alive. I also acknowledge that the directive of the whisker needs to be narrated better in order for a user to understand how they can interact with the whisker. The whisker is imaginative as it has extension which can jump to hold a predator, but the success of the component fails due to the lack of mechanics, and sensors.
In my newest version of my whisker, allows for the antenna to react once again through magnetism, but it is able to move it's fin-like arms upward with the help of human-force. V2 acts as an antenna to respond and acknowledge magnetic forces in V2's surroundings. The value changed from V1 to V2 is that the object is scaled up and the magnetic attraction is continued, but the whisker still lacks a greater overall interaction for users. There is also a lack of determination as to the definition of the whiskers goals overall and how it wants to react.
In the future I would advise myself to add mechanical and electrical elements that allow the whisker to come alive. I also acknowledge that the directive of the whisker needs to be narrated better in order for a user to understand how they can interact with the whisker. The whisker is imaginative as it has extension which can jump to hold a predator, but the success of the component fails due to the lack of mechanics, and sensors.
LookingOut 5: Liang
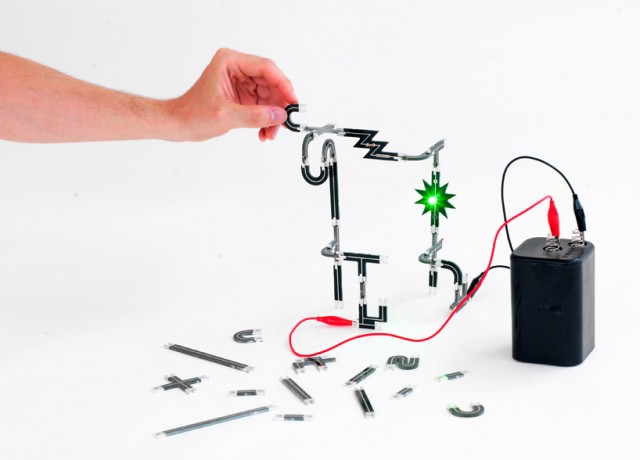
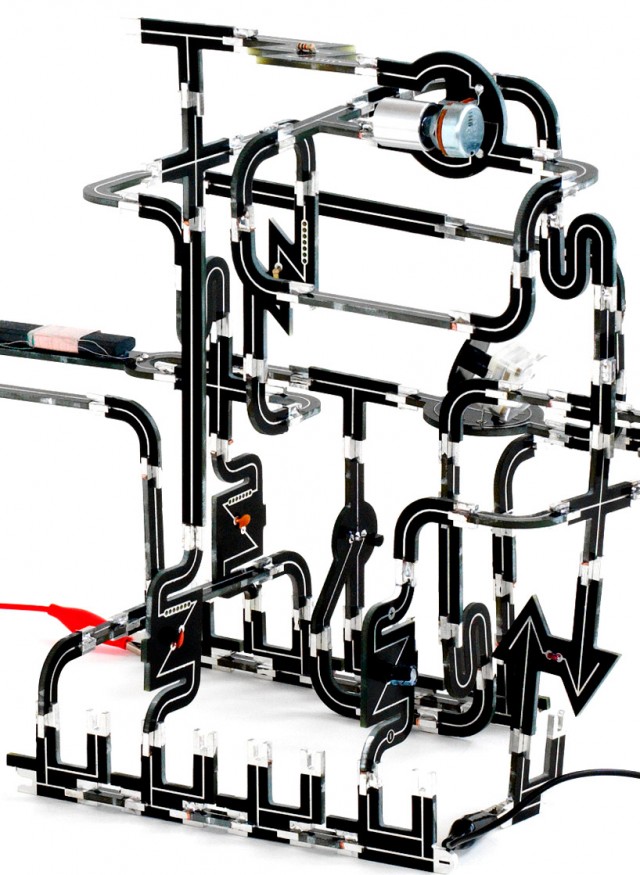
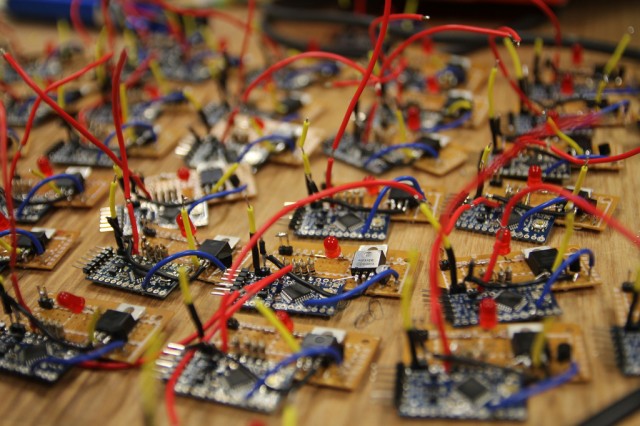
Project #1: Denki Puzzle
by Yuri Suzuki and Technology Will Save Us
Project #2: The Sound of the Earth
by Yuri Suzuki
by Yuri Suzuki and Technology Will Save Us
This project uses a kit of bespoke PCB components to create a puzzle device which enables users to get a better understanding of how things work by assembling these pieces. Users can create fully working appliances such as a radio or light system. Through customer electronics people have the ability to make things work by simple manipulations. At this point, they also have the chance to know how a digital device or a electronic system exactly works. It exposes the basic principles of things to users, which helps people more easily and more intuitively to access technology and things.
Project #2: The Sound of the Earth
by Yuri Suzuki
This project maps recorded music from those countries which Yuri has traveled through to a globe. The grooves represent the outlines of the geographic land mass. Each country on the disc is engraved with a different sound, as the needle passes over it plays field recordings. The recorded music ranges from traditional folk music, national anthems, popular music to spoken word broadcasts. It applies the metaphor of a globe in the sound recorder, establishing a strong connection between personal travel and music recordings. It is a simple but reasonable design.
Thursday, September 26, 2013
Looking Out: Exploration in Art + Robotics
an exploration in art + robotics, representing wind through digital fabrication and the tangible from charles aweida on Vimeo.
This project was done by Saint Charles Aweida, a Carnegie Mellon MHCI 2013 graduate. He developed a processing sketch that would simulate ripples using a microphone as an input. He then visualized the data as a waveform, and converted it into a series of vectors. Using those vectors, he instructed a computer controlled robotic arm to place nails in a piece of foam. The result was a beautiful piece of art that was done with pure computation.
Whisker V3: Jake Marsico
The third iteration of the whisker project brings back the solid whisker mounting from v1. It also retains the angular whisker orientation from v2. This allows the whiskers to interact with one another based on a single "pluck" from a user. This version also hides the electronics from the user, which adds a level of mystery to its purpose and mechanics.
Development of the whisker box continues to move towards instrument. In future iterations, I hope to make this a playable unit with line-level audio output.
Wednesday, September 25, 2013
LookingOut 3: Jake
Project 1: Cell Phone Disco by Informationlab
Located in an alleyway in Pittsburgh and commissioned by the Pittsburgh Cultural Trust, Cell Phone Disco uses an large array of LEDs to visualize mobile phone traffic nearby. The piece serves as a reminder that we're constantly surrounded by energy that we can't sense ourselves. It acts as a window to an unseen world.
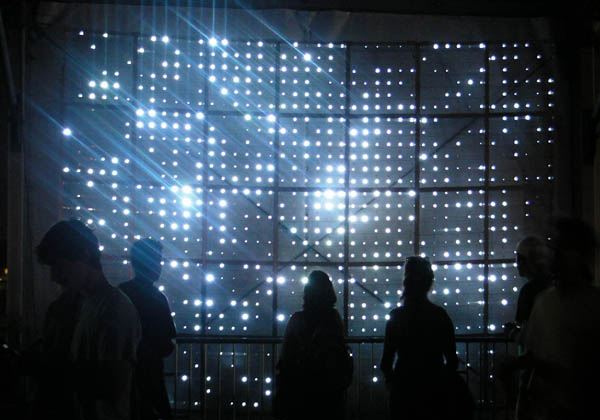
Project 2: Ocean Mirror with Fragments by Jim Campbell
Jim Campbell uses a dense array of LEDs behind custom glass blocks to create a heavily diffused, low resolution video display. Campbell is known for using different forms of de-ressing and diffusion to create abstractness. The resulting visuals show familiar patterns that can't be immediately placed.
Technically, the piece is very interesting to me. Diffusing LEDs is very tricky, and Campbell has been doing it well for a long time. Compared to incandescents, LEDs are cheap enough to control a very large number of them for not too much money.
Project 2: Ocean Mirror with Fragments by Jim Campbell
Jim Campbell uses a dense array of LEDs behind custom glass blocks to create a heavily diffused, low resolution video display. Campbell is known for using different forms of de-ressing and diffusion to create abstractness. The resulting visuals show familiar patterns that can't be immediately placed.
Technically, the piece is very interesting to me. Diffusing LEDs is very tricky, and Campbell has been doing it well for a long time. Compared to incandescents, LEDs are cheap enough to control a very large number of them for not too much money.
Tuesday, September 24, 2013
Looking Out.: Ayo, Sept. 16
Electricity comes from other planets

Creators: Fred Deakin, Nat Hunter, Marek Bereza, James Bulley for Joue Le Jeu(Play Along) exhibition.Thoughts:
Link:: Electricity
Fields: HCI, Interactive Art, Technology, Audio-Visual Installation
Description: Electricity Comes From Other Planets consists of eight large "planets" that react to people's movement within the space, generating both music and projected animations
Technology:Generative Programming,Kinect Sensors,Projection Mapping
- "Wow! Just wow! Thank you!" This was a comment from one of the participants that interacted with the installation. Herein lies the value of the piece, the almost magical quality to transport the participant (no longer just a viewer, but an active particpant btw) into a childlike state of wonder, exploration and excitement. It is an ingenius method to combine the playfulness of the human body with the music generation/discovery process.
- Also, it is a good representation of Heather Kelly's concept of "playable experiences". In this regime, the purpose of games is redefined to not only be concerned about what people traditonally consider 'fun', but instead the pupose becomes "[to] systematically shape participation, using innate human motivation to guide actions".
Propinquity

Creators: Lynn Hughes, Bart Simon, Jane Tingley, The Modern Nomads (Anouk Wipprecht, Marius Kintel, Severin Smith).Thoughts:
Link:: Video,Github
Fields: Haptics, Tangible Interfaces, HCI, Interactive Installation, Game-Body Interface
Description: Propinquity is a full-body game that is a hybrid between fighting and dancing games. Two players wear proximity sensors on different body parts and as they move to the music, different sensors patches on their bodies light up to indicate when they are active. The players attempt to get as close as possible to active patches on the other player’s body to score points. The longer s(he) can stay “in the sweet spot” (but without actually touching), the higher the resulting score.
Technology:Proximity Sensors,XBee sensor,3-axis Accelerometer,RGB LEDs,Vibration Motors
- In today's modern era inundated with screens of all sizes from mobile phones to large billboard displays, it is refreshing to see a display that shifts focus to a human body rather than a screen. This symbiosis between the natural human form and technology helps create an intensely social and physical experience. The underlying idea and message to be conveyed is simple: even though technology exists all around us, it need not be mundane and boring. The project succeeds in driving its message across - also it looks really cool! Any takers to building an MTI version?
Looking Out.: Ayo, Sept. 9th
Morphees: Shape-Changing Mobile Devices

Creators: Anne Roudaut, Abhijit Karnik, Markus Lochtefeld, Sriram Subramanian (Bristol Interaction and Graphics).Thoughts:
Link:: Morphees
Fields: HCI, Shape-Changing Mobile Devices, Technology
Description: Morphees are self-actuated flexible mobile devices that adapt their shapes on their own to the context of use in order to offer better affordances.
Technology:Dielectric Electro Active Polymers,Shape Memory Alloys (SMA),Geometric Shape Resolution (Non-Uniform Rational B-splines)
- I love technologies that blur the line between physical and digital. The Morphees concept is a novel take on the idea of painting digital pixels in the physical world. The idea, postulating and experimenting with what properties and physical shape these dixels (digital pixels)? would take upon crossover to the physical world opens up new avenues for human-computer interaction and a generally rich, bright future.
REVEL: Tactile Feedback Technology for Augmented Reality

Creators: Olivier Bau, Ivan Poupyrev (Disney Research, Pittsburgh).Thoughts:
Link:: Revel
Fields: Augmented Reality, Haptics, Tactile Displays, Tangible Interfaces, Touch Interactions
Description: REVEL is an augmented reality (AR) tactile technology that allows for change to the tactile feeling of real objects by augmenting them with virtual tactile textures using a device worn by the user.
Technology:Reverse Electrovibration
- If there ever was a missing link to connect humans with the computers they possess, I believe this would be it. The technology seamlessly allows the blending of physical and digital worlds - now grasping and other natural human gestures would actually mean something. Magical!
- I believe this illustrates the future of computing and would love to see the numerous applications that are sure to spawn from this technology.
Looking Out.: Ayo, Sept. 2nd
Six-Forty By Four-Eighty
Creators: Jamie Ziegelbaum and Marcelo Coelho for the Design Miami/ Basel 2010 W Hotels Designer of the Future Award.Thoughts:
Link:: Six-Forty By Four-Eighty
Fields: Interactive Art, Design, Technology
Description: Six-Forty by Four-Eighty is an interactive lighting installation composed of an array of magnetic, physical pixels. Individually, pixel-tiles change their color in response to touch and communicate their state to each other by using a person's body as the conduit for information. When grouped together, the pixel-tiles create patterns and animations that can serve as a tool for customizing our physical spaces. By transposing the pixel from the confines of the screen and into the physical world, focus is drawn to the materiality of computation and new forms for design emerge.
Technology:
Personal Area Networks by T.G. Zimmerman: by capacitively coupling picoamp currents through the human body, digital information can be exchanged.
Drawdio by Jay Silver: allows people to draw resistive networks with a paintbrush, and modulate a sound output by touching different parts of the drawing.
- Perhaps what struck me the most about the video was the role-reversal between human and computer. It is often the case that we need a computer to communicate with another person/human. However, in this video, the human person is the medium through which tiny micro-computers talk to each other -- an interesting take on HCI.
- The video inspires several exploratory thinking and what-if scenarios. I'll start: Imagine the possibilities when you are your own private cloud! :)
- I like the idea that interaction between computers and humans can still be
magical.I have no idea how the installation was designed, but I would love to learn.(see Technology section above)
Light Table

Creator: Chris GrangerThoughts:
Link: KickStarter Campaign, Current Iteration
Fields: Computer Software, Digital Creation
Description: Light Table is a new kind of IDE - a reactive work surface for the creation and exploration of our programs.
Technology: ClojureScript Programming Language
- "My heart is in the work" - Andrew Carnegie. Those familiar with the current popular programming paradigms can appreciate the power of a reactive environment that responds as you code. It encourages exploration and experimentation that could previously only be dreamt of.
- I was reminded of the conversation we had in class about our current master woodsmith who wouldn't consider digital fabrication tools because they stripped away the creative process -- the conversation between tool and operator where "mistakes" are not errors, but instead doors to exploring previously unimagined creative spaces and interactions. I believe Light Table is a tool capable of accomplishing this creative conversation with in the realm of programming.
A4: Whisker Evaluation
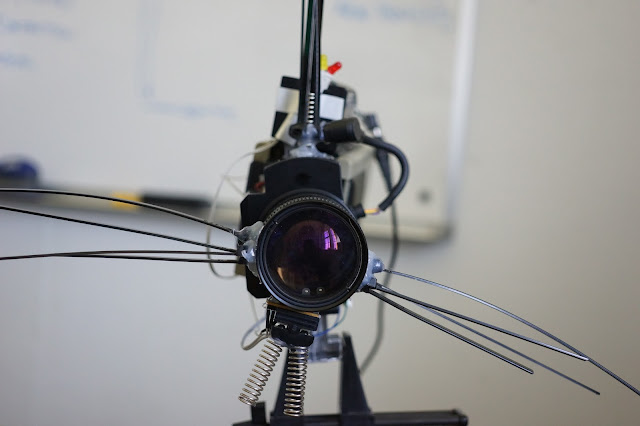
Evaluation of Our Whisker
Chinwei, Mauricio, and Nissa
In this iteration we decided to continue with the idea of our whisker being some sort of exploration bot. In order to give our whisker more life, we decided that it needed to be able to survive without being attached to a clamp, so we added a platform and wheels. While it's not quite working the way it would ideally, our camera whisker now has a motor and servo so it can move and turn. Only two of the original whiskers remain, and the interaction with them has changed since we have made our whisker mobile. These whiskers make the camera turn when they are hit.
Adding wheels to our whisker may not have been the most imaginative thing for us to do. We all thought it was the next logical step. However, adding the wheels has opened up a lot of possibilities, and now we have to figure how our whisker is going to interact with its environment as it moves about. Our whisker is a camera, so we would also like to make use of the fact that it seems to have a giant eye.
We spent a good amount of time working and reworking this iteration. Some photos of the process are below.
Looking Out 3 - Chinwei
Projecteo: A Tiny Instagram Projector
http://www.getprojecteo.com/Projecteo is a tiny projector that projects image in a film wheel onto a screen. The images for the film wheel are obtained from Instagram, and the comapny has a service to print these images onto the film wheel.
The appeal of this project comes from the portability of the projector, and the transportation of images in a digital space like Instagram onto a physical space. While slide projectors used to be commonplace in the days of film photography, they were usually much larger in size; typically one would have to carry a briefcase size box of slides to where they wanted to project the slides. This tiny projector contains just the essence of the experience where a group of people can view the photograph together away from the screen.
Whiskers Iteration 1 - Chin Wei, Nissa, Mauricio
For the first iteration of our whiskers, we dismantled an old digital video camera and repurposed the frame as a body. The frame had an awkward shape which made it impossible to stand upright by itself. However after we attached the frame to a clamp and oriented the lens horizontally, it began to look like some sort of a mechanical creature with a big eye.
We decided that 'whiskers' in this context could be literal; We could have long, thin sensors sticking out underneath, to the side of the 'face' and on the top of the frame, resembling the moustache and hair of a human, the whiskers of an animal. Following that, we wired the moustache to trigger LEDs when they are pushed from the side.
Whisker Review –Andre, Maya, Gaby
A few things to note about the transition from v2 – v3 of
this project.
------------------
Self Evaluation
In my whisker v3 I am keeping with the rotational theme of my whisker. Something which was said about this iteration as well as my other whisker iterations is that they seemed to be creature-like. This got me to thinking about what the point of having a creature that simply shows it’s rotation with markers would be – none! So I set about creating an environment for the piece to exist in, in which it’s rotation does serve a purpose; looming over other creatures and scaring the bajeezus out of them. The piece now uses it’s rotation as a mechanism to strike fear into cubes. It uses the old drawing utencil holder as wire guides for its power source Inside each cube is a motor, and when the creature towers over a cube, it shakes in fear. I really feel like the piece has come to life since I’ve added this dynamic to it.
1. I find
that the removal of the kitten mask makes the piece a lot more complex, an
juicy to grapple with. Whereas in v2 the
objective was to make it more personable, I believe that the
non-representational version allows the mind to run wild a bit more readily. I feel less locked into a particular way of
looking at the piece.
2. In v3, you have gone back to trying to use the motor to create movement and thus sound. This is a definite step forward in my mind. Adding not only motion, but sound as key elements in the piece makes it feel robust and full, where the kitty cat mask v2 felt a little flat and pandering to the cuteness of kittens.
3. I’m not sure what the alligator clip to the spring is doing. Hard to tell from the documentation.
2. In v3, you have gone back to trying to use the motor to create movement and thus sound. This is a definite step forward in my mind. Adding not only motion, but sound as key elements in the piece makes it feel robust and full, where the kitty cat mask v2 felt a little flat and pandering to the cuteness of kittens.
3. I’m not sure what the alligator clip to the spring is doing. Hard to tell from the documentation.
------------------
In my whisker v3 I am keeping with the rotational theme of my whisker. Something which was said about this iteration as well as my other whisker iterations is that they seemed to be creature-like. This got me to thinking about what the point of having a creature that simply shows it’s rotation with markers would be – none! So I set about creating an environment for the piece to exist in, in which it’s rotation does serve a purpose; looming over other creatures and scaring the bajeezus out of them. The piece now uses it’s rotation as a mechanism to strike fear into cubes. It uses the old drawing utencil holder as wire guides for its power source Inside each cube is a motor, and when the creature towers over a cube, it shakes in fear. I really feel like the piece has come to life since I’ve added this dynamic to it.
Monday, September 23, 2013
Whisker Evaluation: Ding, Yingri
Evaluation of Liang, Wanfang and Ayo's whisker:
The biggest advantage of this whisker is its potential for a system of whiskers. We imagine that each whisker has a very different potential that it can interact with each other in a very distinct way. In our opinions, they have a sound narrative and value about their whisker. At the same time, we also has a question that besides the "heart" lights up, what other interactions or output the whisker can display?
For future improvement, the whiskers can be grouped into different types that can have different abilities. Therefore, this can expand the possibility of provoking more interaction or value gain from the audience.
Also, are we targeting a specific audience or just the general public? What is the main goal or learning point for the users to take from using these "creatures"? Maybe they can serve as a deeper purpose beside locating each user.
We have some other questions about its value such as what is the general direction the makers want to take from this point onwards? What do the makers want to take from the making process by the end the semester?
Overall, this is a well executed whisker with possible expansion in the future.
For future improvement, the whiskers can be grouped into different types that can have different abilities. Therefore, this can expand the possibility of provoking more interaction or value gain from the audience.
Also, are we targeting a specific audience or just the general public? What is the main goal or learning point for the users to take from using these "creatures"? Maybe they can serve as a deeper purpose beside locating each user.
We have some other questions about its value such as what is the general direction the makers want to take from this point onwards? What do the makers want to take from the making process by the end the semester?
Overall, this is a well executed whisker with possible expansion in the future.
Evaluation of our whisker:
In the last week’s whisker, we tried to
make a mechanical edition of “hedgehog” (or porcupine) whisker, which will retract
to make its whiskers outwards when people get too close to it. We want to make
it kind of metal structure to simulate animals’ reactions. The first thing we
want to achieve is to make it shrink when sensing people get too close, which
is our main focus last week.
As our thought, we want to use a gear
system to drive two edges of a flexible frame so that it will move toward to
the opposite directions. The gear is driven by a servo fixed in the bottom and
controlled by an Arduino board with an IR sensor detecting people’s distance.
We made several tries to make it work. At first
there has no fixed device to fix the chain so that it easily deviated its
desired route. Then we add a foundation bed with four screw caps fixed in the
four corner with the distance between those two is exactly the size of diameter
of a gear and width of two chains. In this way, the gear could be driven by the
servo easily.
But there is another problem after that
iteration. Since there is no enough weight on the top of the fixed device to
make it still, it’s kind of easy to make the whole frame spin rather than shrink.
Maybe next iteration we need to make a bracket to hold the fixing device. With
paper model, it’s more light and flexible. When it comes to acrylic and metals,
it become less flexible. A 3D print model to make it a whole connection may be
a better choice to keep it balance and stable.
Whisker Second Prototype from Patti Guan on Vimeo.
Looking Out3: Yang
Project #1: RayMatic A Thermostat with a Human Face
by CMU CoDeLab
what is it:
Looks like those photos in Harry Potter movies! RayMatic is a photo frame that holds active photos which can be interactive to people and environment.
technology:
It uses Flash with Actionscript 3.0. The author first took videos of himself and when the system detects a change in temperature through a sensor(LM35DZ) it plays corresponding movies. The 3M MicroTouch M1700SS Display also allows users to interact with the agent in the picture frame by touching.
interaction:
The system can respond to two kinds of input. The temperature and the touch. When the temperature goes up, the figure acts as if he feels really hot and vice versa. Also he can act as being pushed(when touched).

value:
Two major values: First, replacing digital feedback of traditional thermostat makes users feel natural and more willingly to interact with it. Secondly, the way of ambient displays inform people without demanding attention. It is naturally combined with our environment. There are a lots of ambient displays see (http://www.ambientdevices.com) and they are all seems so friendly and smooth to our living environment. It is really interesting when this nature is combined with human expression and anthropomorphizes. Whether it is an appropriate way to make ambient displays a human-like display and what effect can be generate if we do that are really interesting questions
Project #2: YourGloves, Device to Hold Hand at a Distance
by University of Bath, UK
what is it:
It is a hand-holding prototypes. It should be used in pairs to transfer sense of hand-holding between distant places. According to the author, it is used for support lovers in long distant relationship (I need one!!)
It is a hand-holding prototypes. It should be used in pairs to transfer sense of hand-holding between distant places. According to the author, it is used for support lovers in long distant relationship (I need one!!)
technology:
The hand is made up of a robotic hand controlled by string which, when pulled, cause the hand to contract. The holder's glove is activated by a switch out side the glove. When holder hold the glove, the switch is activated to cause the other glove to contract( this is a little ugly..)
The hand is made up of a robotic hand controlled by string which, when pulled, cause the hand to contract. The holder's glove is activated by a switch out side the glove. When holder hold the glove, the switch is activated to cause the other glove to contract( this is a little ugly..)
interaction:
Put on gloves, hand holding can be transferred between distant places.
Put on gloves, hand holding can be transferred between distant places.
value:
Intimate communication is of great value and is also very interesting for tangible interaction designers. Because that traditional ways of information transformation such as text messages and phone call or video chat are not tangible, there are great changes for us to design more tangible ways for lovers to communicate each others in distance. This device seems so prototyping but the result published in their paper is that it is of great work to improve lovers' relationship! Cool! What if we make it improved, what if we make it into a face of lover which we can touch and speak to.
Intimate communication is of great value and is also very interesting for tangible interaction designers. Because that traditional ways of information transformation such as text messages and phone call or video chat are not tangible, there are great changes for us to design more tangible ways for lovers to communicate each others in distance. This device seems so prototyping but the result published in their paper is that it is of great work to improve lovers' relationship! Cool! What if we make it improved, what if we make it into a face of lover which we can touch and speak to.
Whisker Evaluation: Meng, Yang
Evaluation of Amy's Whisker Project
questions:
Amy's idea is very interesting. The whisker could stretch out and draw back using magnetic force. The interaction is similar like the rafflesia to catch insects. When people come closely with a magnet, the whisker may action like rafflesia.
In A2,A3, the whisker made by more different kind of materials small. Combined with different material makes it seem lighter and easier to interaction with people. Also the change is from deformation of materials and the whole material is conductive. In this version, the whisker made with plastic, cut by laser cutter. The structure works well. But there is also some space could be improved, maybe more "arms" from different directions. In addition the force of magnet is not enough to make a remarkable change of the shape of those arms. May be it is better to choose another way of input.
At this version, it has many different possibilities. I thought that it may put with real rafflesia in exhibition. While rafflesia catch insects, it can catch the movements of human. It is absolutely imaginative. Also, the device can be made really big as a warning board on the beach. When tsunami comes, it can be activated to wave its arms warning people to run away. The transformation of the whisker is interesting to be put into many applications.
Evaluation of our Whisker
In the last version of our whisker, we try two news things that is new material (acrylic rather than paper) and new shape-change mechanism (mechanical movement instead of deformation). So the narrative is when we pull the whiskers of the mask, the different parts of its face start to move making an expression.
The new project is to try what we can do with laser cutter and also try to amplify the change of shadow before and after whisker is pulled. However, we lost the lightness for the use of heavy materials and also the flexibility we can pull the whiskers. Now the mask seems little dull to users and cannot interest users to try more possibilities by pulling whiskers in different ways. Also, sound output is not naturally combined with the interaction with whiskers.
The idea behind the project is to make something interesting and can interact with people's input(for now is pulling and shaking of the whiskers). We hope it can encourage our trial to interact with it in different ways. We also hope it can teach manners of children to behave properly (still thinking of that).We will keep trying of different materials and also different fabricating technology.(One great idea comes to us is to use mould to make silicon mask and ) Also we are considering not use only whiskers to be the input. The whole face should be interactive.
questions:
- What is the narrative?
- What is gained/lost from A2, A3? What is fundamental to the work?
- Is technology used appropriately?
- Articulate purpose(?) and value(?)
- Is it imaginative?
In A2,A3, the whisker made by more different kind of materials small. Combined with different material makes it seem lighter and easier to interaction with people. Also the change is from deformation of materials and the whole material is conductive. In this version, the whisker made with plastic, cut by laser cutter. The structure works well. But there is also some space could be improved, maybe more "arms" from different directions. In addition the force of magnet is not enough to make a remarkable change of the shape of those arms. May be it is better to choose another way of input.
At this version, it has many different possibilities. I thought that it may put with real rafflesia in exhibition. While rafflesia catch insects, it can catch the movements of human. It is absolutely imaginative. Also, the device can be made really big as a warning board on the beach. When tsunami comes, it can be activated to wave its arms warning people to run away. The transformation of the whisker is interesting to be put into many applications.
Evaluation of our Whisker
In the last version of our whisker, we try two news things that is new material (acrylic rather than paper) and new shape-change mechanism (mechanical movement instead of deformation). So the narrative is when we pull the whiskers of the mask, the different parts of its face start to move making an expression.
The new project is to try what we can do with laser cutter and also try to amplify the change of shadow before and after whisker is pulled. However, we lost the lightness for the use of heavy materials and also the flexibility we can pull the whiskers. Now the mask seems little dull to users and cannot interest users to try more possibilities by pulling whiskers in different ways. Also, sound output is not naturally combined with the interaction with whiskers.
The idea behind the project is to make something interesting and can interact with people's input(for now is pulling and shaking of the whiskers). We hope it can encourage our trial to interact with it in different ways. We also hope it can teach manners of children to behave properly (still thinking of that).We will keep trying of different materials and also different fabricating technology.(One great idea comes to us is to use mould to make silicon mask and ) Also we are considering not use only whiskers to be the input. The whole face should be interactive.
Sunday, September 22, 2013
Looking Out 3 - Ying : Modular Pen Made of Neodymium Magnets
POLAR: A modular pen made of neodymium magnets. It can also be used as a tool according to users' imagination.
Polar Pen by Indiedesign
Polar Pen by Indiedesign
Whisker Evaluation: Liang, Wanfang, Ayo
Evaluation of Jake's whisker project
Overall, this device works like a detector, a sound maker, a touch sensitive convertor, or (according to Jake) an instrument. The whole installation uses Arduino board and piezo to map audio frequency to users' interaction with the whiskers. The users are engaged in playing with these whiskers to create diverse sounds. So it is a playable and interactive instrument.
Overall, this device works like a detector, a sound maker, a touch sensitive convertor, or (according to Jake) an instrument. The whole installation uses Arduino board and piezo to map audio frequency to users' interaction with the whiskers. The users are engaged in playing with these whiskers to create diverse sounds. So it is a playable and interactive instrument.
The latest version adds audio feedback to the whisker system and redesigns the structure that they are no longer fixed on a base but suspended in the air. In addition, whiskers are mounted toward different directions which somehow makes the entire system dynamic. The audio mapping is brilliant but it will be better if these whiskers have different mappings with sound (like volume...). Compared with previous version, it lacks resonate which may make whisker more interactive and interesting. Although audio feedback is added in new system, the interactions between users and the whiskers stay consistent.
The technology (Arduino, piezo, and speaker) is appropriate for this project. It is very simple, clean and smart. The first version's LED and other proper sensors can be added in this project. Alternatively, more tactile components like touch sensor or vibration sensor can be haptic input and output. As for the design of the shape or the look, it depends on the application and purpose of this installation. For example, whiskers can be earrings which is mobile and delicate, whilst they also can be huge, complicated and static exhibition device standing in the corner of a museum. We recommend that the design of next version should be more fancy and imaginative, may be more mobile or distributed.
Evaluation of our whisker project
We redesign the main body of the project with acrylic laser cutting method. We also add electronic part which enables the whisker to sense the touch via capacitive sensing. With a LED inside a pingpong ball, it lights up diffused blue light when someone touches the whisker, just like the heart of this creature. It lies a foundation for future communication among several devices. We hope to create little creatures that have the ability to communication, exchange information and interact with others.
The first version uses soft wood and springs and other plastic material to build three types of flexible prototypes. The simple and light configuration encourages users to touch it, move it, and interact with it, even though they do not have the digital feedback as that in the second version. The fixed and static shape and structure keeps users from playing with the whisker. On the other hand, the whisker cannot rotate as it performs in the first version, and this makes it less functional. In the future development, we should step back to empower more flexible attributes to the creature and make something more imaginative and interactive. Since the major task of the whisker we create is to establish communication and connection with multiple whiskers, we should keep both natural and simple design and various digital outputs. With the characteristics of materials and physical construction, we believe the design itself will offer a lot of affordances for users and other whiskers.
Based on the communication between multiple whiskers, it has a wide applications in the future. One example is to educate kids some simple concepts, like transitivity and combination. It is also a good kit for young children to explore the culture of communication through playing with these whiskers. In conclusion, it has a positive impact on children's recognition development and constructivism learning.
Saturday, September 21, 2013
LookingOut 4: Liang
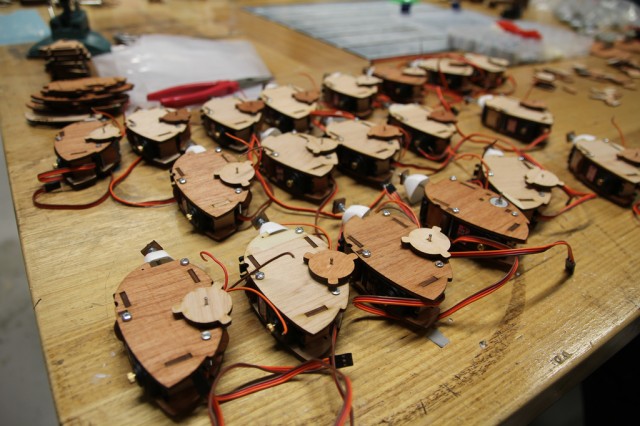
Project #1: Social Firefly
by Jason mcDermott, Liam Ryon, and Frank Maguire for the Vivid 2011 Festival
This project is an innovative light artwork and also a community of friendly intelligent lights that influence one another. The fireflies are programmed to respond to light from their neighbours. In this community, popular fireflies become highly influential, whilst isolated ones must work harder to reach their friends. People can speak the same language and influence the interaction between community members by shining lights on these fireflies.
Technology: This project uses a bunch of fabrication methods including SLA 3D printing, plywood, acrylic laser cutting, polystyrene vacuum forming. It contains 95 components in each unit and eventually there are over 4800 parts for one tree decoration. The electronic part is Arduino Pro Mini.
Value: This project proposes a more physical way to simulate other creatures' behaviours and explores the beauty of our interaction with our friends who also live on our planet. It gives us some ideas on how to apply fabrication methods to record human's dynamic and casual interaction with creatures which may be helpful for human being to better understand biology. This will be the perspective my final project will stand on and dive into much deeper and further.
Project #2: Firefly
by Jason Krugman for the Flashlight Nuit Blanche event in New York 2011.
Value: This is another project related to fireflies. It shows how to make something belonging to art by using simple sensing technology to react to environment. My reflection to this art installation is that some stimulus can make a tangible design different.
by Jason mcDermott, Liam Ryon, and Frank Maguire for the Vivid 2011 Festival
This project is an innovative light artwork and also a community of friendly intelligent lights that influence one another. The fireflies are programmed to respond to light from their neighbours. In this community, popular fireflies become highly influential, whilst isolated ones must work harder to reach their friends. People can speak the same language and influence the interaction between community members by shining lights on these fireflies.
Technology: This project uses a bunch of fabrication methods including SLA 3D printing, plywood, acrylic laser cutting, polystyrene vacuum forming. It contains 95 components in each unit and eventually there are over 4800 parts for one tree decoration. The electronic part is Arduino Pro Mini.
Interaction: These devices are set up on any physical trees and perform as real fireflies. The people who walk around them have some influence on them and they shine lights according to the surround variants.
Value: This project proposes a more physical way to simulate other creatures' behaviours and explores the beauty of our interaction with our friends who also live on our planet. It gives us some ideas on how to apply fabrication methods to record human's dynamic and casual interaction with creatures which may be helpful for human being to better understand biology. This will be the perspective my final project will stand on and dive into much deeper and further.
Project #2: Firefly
by Jason Krugman for the Flashlight Nuit Blanche event in New York 2011.
The Firefly wind light system constructs a lot of arrays of small LED/switch pairs which sense the wind to light up when wind blows through.
Technology: Adopting LED/switch that sense wind on a small circuit unit. It's principle is that as the wind blows to an electrified wind chime it will contact with the metal gong and close a circuit.
Interaction: It is an huge art installation which is supposed to sense the immediate environment. The wind blows it will change the states of those LED/switch.
Value: This is another project related to fireflies. It shows how to make something belonging to art by using simple sensing technology to react to environment. My reflection to this art installation is that some stimulus can make a tangible design different.
Subscribe to:
Posts (Atom)